It is simple to insert image in html using notepad code. Next, we have to give our image file’s path inside the html img tag, using html’s source attribute.
Code To Insert Image In Html Using Notepad. It is simple to insert image in html using notepad code. So, for inserting images inside html web page we have img or image tag that.
 How to convert any source code file in HTML file with From youtube.com
How to convert any source code file in HTML file with From youtube.com
So, for inserting images inside html web page we have img or image tag that. Inserting a image in html backgound <<strong>html</strong> > </footer>allpast 24 hourspast weekpast monthpast year </html> You can also set the width and height to the image.
How to convert any source code file in HTML file with
Otherwise it automatically set the default size of image. You can also set the width and height to the image. Otherwise it automatically set the default size of image. How to insert background image in html using notepad code example example:
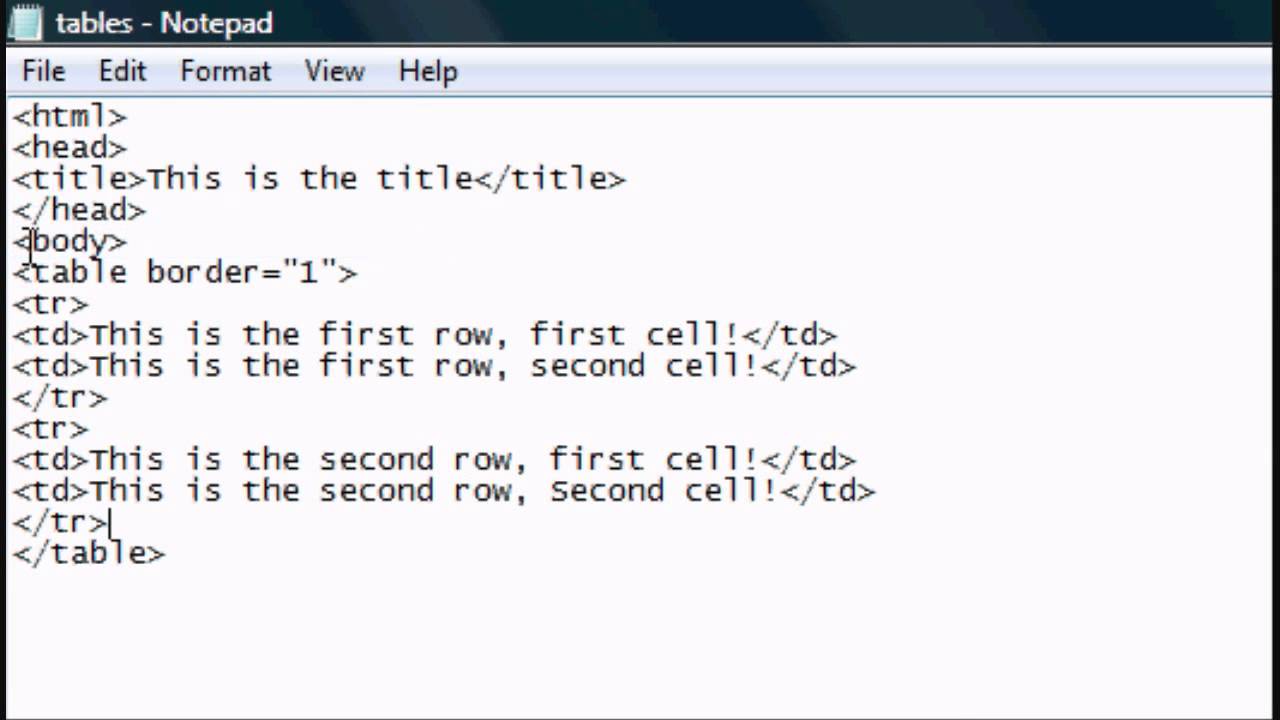
 Source: youtube.com
Source: youtube.com
You can also set the width and height to the image. Inserting a image in html backgound <<strong>html</strong> > </footer>allpast 24 hourspast weekpast monthpast year </html> Write src anywhere after the tag name and write here your image file’s name followed by the extension. Otherwise it automatically set the default size of image. Write the image name with extension into.
 Source: stackoverflow.com
Source: stackoverflow.com
Inserting a image in html backgound <<strong>html</strong> > </footer>allpast 24 hourspast weekpast monthpast year </html> Next, we have to give our image file’s path inside the html img tag, using html’s source attribute. Write the image name with extension into the img tag. You can also set the width and height to the image. How to insert background image in.
 Source: youtube.com
Source: youtube.com
Write the image name with extension into the img tag. Otherwise it automatically set the default size of image. It is simple to insert image in html using notepad code. Next, we have to give our image file’s path inside the html img tag, using html’s source attribute. Write src anywhere after the tag name and write here your image.
 Source: itstillworks.com
Source: itstillworks.com
Otherwise it automatically set the default size of image. Write the image name with extension into the img tag. Inserting a image in html backgound <<strong>html</strong> > </footer>allpast 24 hourspast weekpast monthpast year </html> So, for inserting images inside html web page we have img or image tag that. Next, we have to give our image file’s path inside the.
 Source: youtube.com
Source: youtube.com
Otherwise it automatically set the default size of image. Inserting a image in html backgound <<strong>html</strong> > </footer>allpast 24 hourspast weekpast monthpast year </html> It is simple to insert image in html using notepad code. Write src anywhere after the tag name and write here your image file’s name followed by the extension. Write the image name with extension into.





